Los gráficos SVG (gráficos vectoriales) están recomendados como estándar de gráficos vectoriales por la W3C desde el año 2001. Sin embargo, no han gozado de gran popularidad. Imagino que porque Internet Explorer no los ha soportado hasta la versión 9 de su “navegador”.
Ahora vuelven a estar de actualidad por las ventajas que aportan en el Responsive Web Design. Al ser vectoriales, escalan perfectamente sin que el peso varíe.
Investigando un poco, he descubierto algunas API de JavaScript para la generación de gráficos vectoriales para representar datos. Muy interesantes.
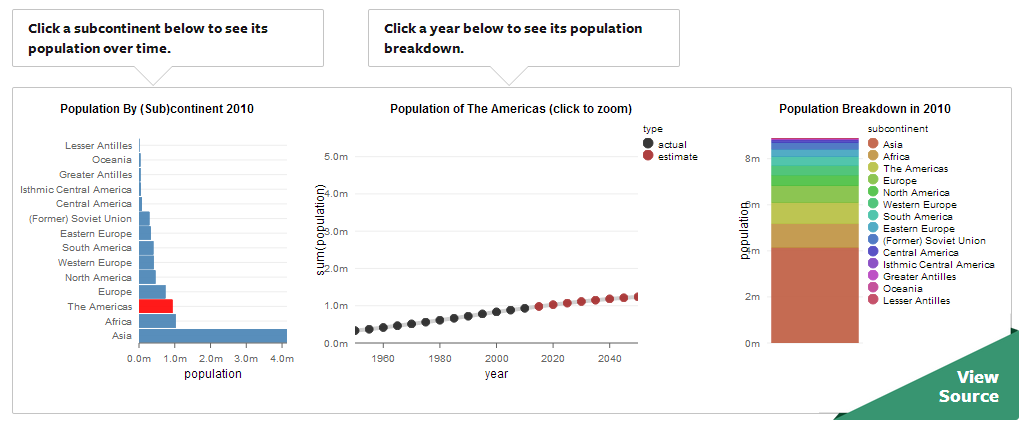
Polychart.JS

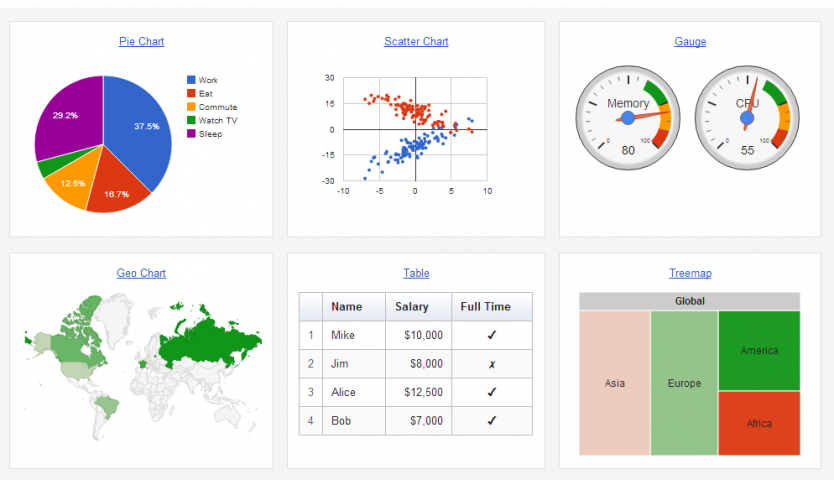
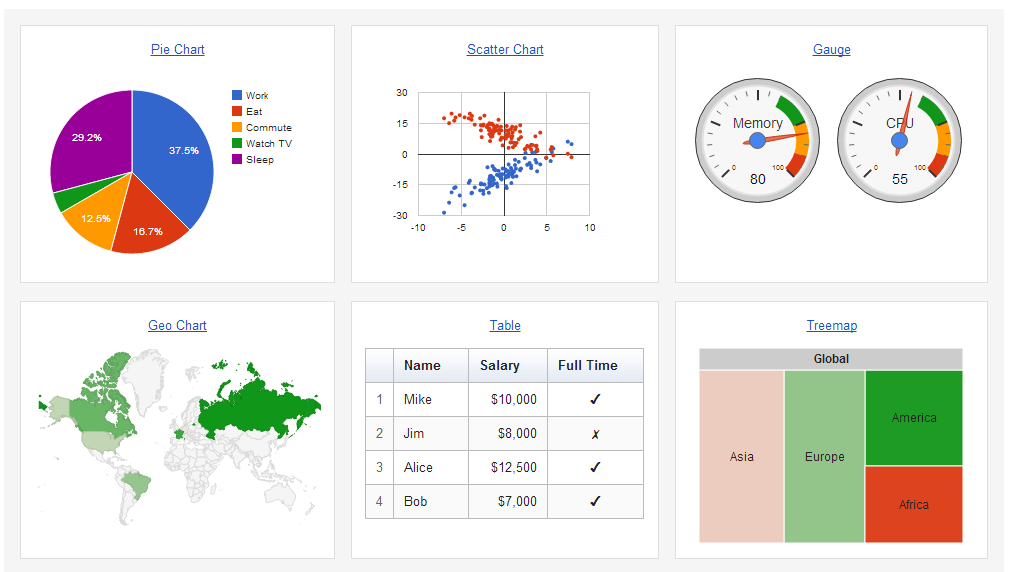
Google Charts

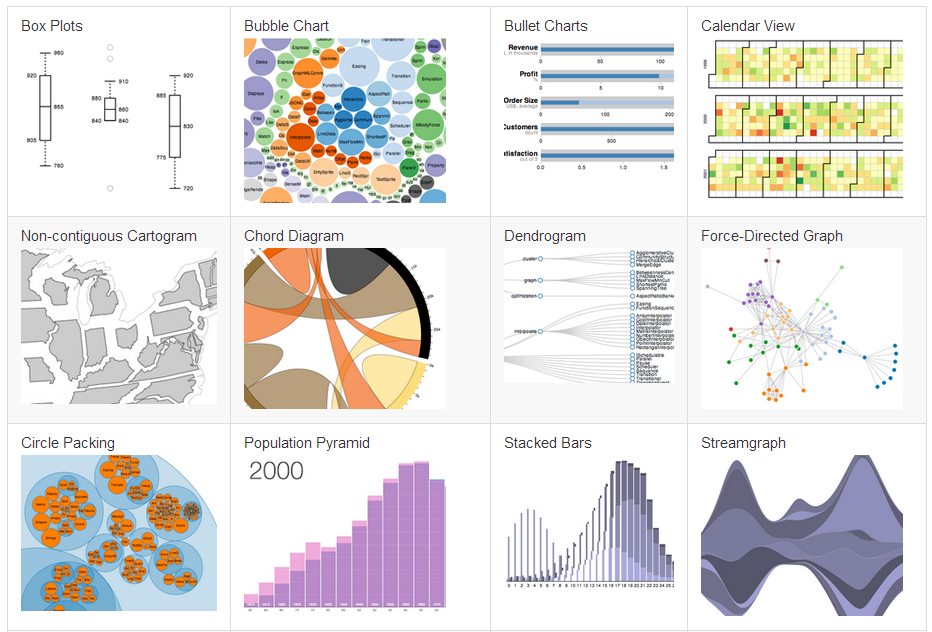
Data-Driven Documents