En mi anterior os hablaba sobre ¿Qué tipo de app le conviene a tu empresa?. Os decía que existen 3 tipos de apps alternativas: las app nativas, las web app y las app híbridas.
Imaginemos que después de darle vueltas, nos hemos decantado por una web app, que es la que mejor se ajusta a nuestras necesidades. Al ser una web, se usan lenguajes de programación web como CSS, HTML y Javascript.
Para facilitarnos en trabajo y no tener que reinventar funcionalidades ya existentes, usaremos un framework de Javascript.
¿Qué framework usaremos?
Existen diferentes framework, pero los siguientes siempre están en las primeras posiciones de todas las clasificaciones.
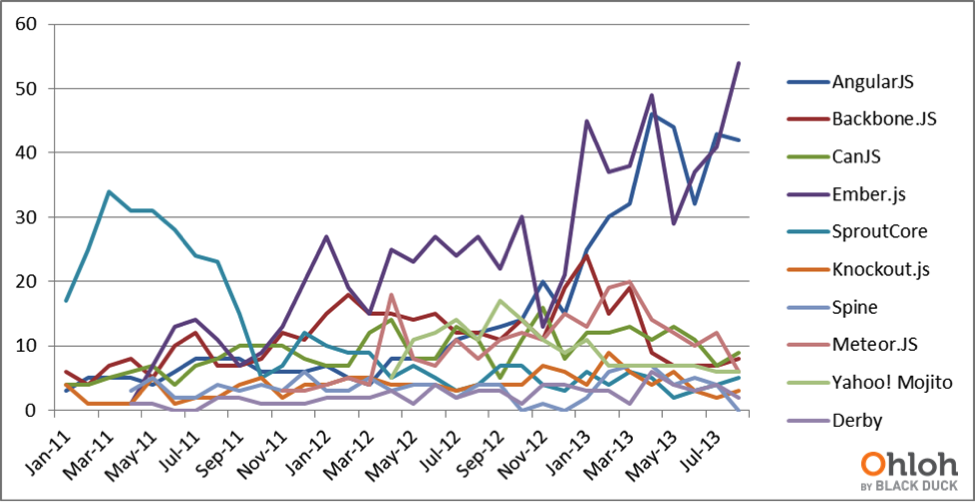
En el siguiente gráfico, se muestran los desarrolladores que han colaborado cada mes.

Al principio, se puede observar que SproudCore empezó fuerte pero cuando se dividió para crear Ember, la mayoría de sus colaboradores siguió com Ember dejando apartado SproudCore. Es visible la diferencia de colaboradores que tienen Ember.js y AngulaJS con respecto al resto de frameworks.
En 2013, AngularJS tuvo el cuarto mayor número de colaboradores y el tercer mayor número de estrellas en GitHub.
¿Por qué nos quedamos con AngularJS?
Para empezar, nos hemos informado de los pros y contras de los más destacados. Después de contrastar los datos, nos hemos decantado por AngularJS.
Principalmente, son 3 las razones:
- Ha sido desarrollado por Google
AngularJS ha sido desarrollado y es mantenido por un grupo de ingenieros de Google. Esto significa que no sólo tiene una gran comunidad abierta para aprender, también hay expertos ingenieros que te pueden ayudar en tus problemas o preguntas. Debido a que Google está detrás de este framework, se puede asegurar la eficiencia y fiabilidad del código.
Si buscamos una base sólida y escalable, AngularJS en nuestra elección.
- Su filosofía
Fue creado teniendo en mente que fuera testable facilmente y en aprovechar el poder de los navegadores de hoy en día para extender la tecnología HTML del lado del cliente a través de javascript.
A los desarrolladores, AngularJS les ayuda con el enlace de datos (Data Binding), la inyección de dependencias (Dependency Injection), los servicios RESTFul, directivas, filtros y testeo entre otros…
Estos son los pricipios fundamentales que guían a AngularJS a la creación de una base de código eficiente, basada en el rendimiento y fácil de mantener.
- Comienza a usarlo en pocos minutos
Empezar a trabajr con AngularJS es rápido. Añadiendo unos pocos atributos a tu código HTML, puedes tener una simple app en pocos minutos.
Conocidas compañias como Google, Nike, General Motors y The Guardian confían en AngularJS.
En esta galería podéis ver aplicaciones desarrolladas con AngularJS.



Feb 08, 2015 - 06:50 PM
Hola, buen artículo pero deberías corregir el error de tipeo en la imagen y en algunos lugares del texto. Lo correcto es Angular.JS no “AngulaJs” 😛